All You Need to Know About Progressive Web Apps
Written by Hemendra Singh on June 26, 2018 | Updated on: July 21, 2020

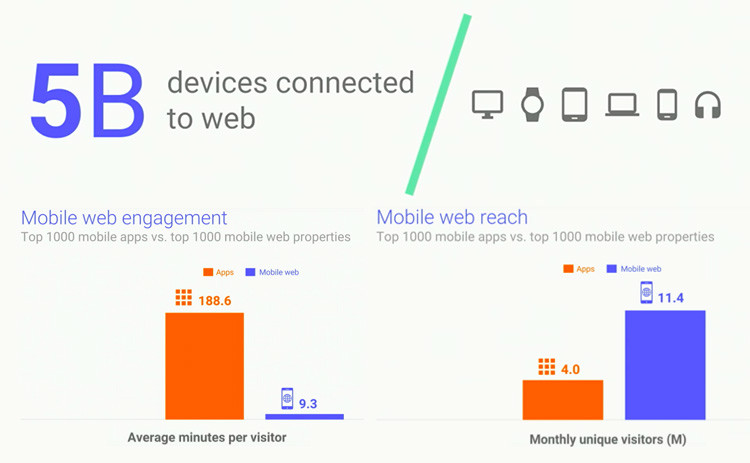
Every mobile app development Company has taken a breath of relief. The growth of mobile app development is undisputed. According to a survey, users spend 70% of their time on the mobile internet. Smartphone users are increasing every day and so is their GAge of internet data. Google is helping users get more friendly with smartphones and is enabling ease of surfing options.
In 2016, eMareter conducted a survey which indicated that average smartphone user spends 4.5 hours on mobiles every day. In these 4.5 hours, users spend 3.5 hours on mobile applications. That is a considerable ratio. This survey result shows how much value mobile apps get from the users.
You must have heard the term “progressive web applications.” Users and developers love it. Progressive web apps are sure going to shake the world of mobile app development positively. Progressive web apps are nothing but browser mobile web apps. What is the best part about native applications? They have some fantastic features like push notifications, work offline.
In comparison with native apps, mobile web applications did not have these features till now. However, thanks to progressive web apps, it is now possible. It has the latest technology, new Web APIs and also a brand new design concept.
Table of Contents
Why there was a need for progressive web apps?
Users experience a huge difference while working on mobile apps which are native apps and working on web browser mobile apps. For instance, initially, it used to get annoying ordering something on e-commerce site Flipkart through a mobile web app. However, the experience was completely different from the native mobile app. The native mobile app was pretty easy to access and understand.
However, what about those who don’t want to download your app? There might be some users who are running out of free memory. Alternatively, there might be some data GAge issue. Alternatively, merely the user does not want to download the whole app to buy a single shirt!
According to some survey, people are not much satisfied with the apps available in app stores. Many apps promise to offer something extraordinary, but the user ends up in being disappointed since the app does not turn out as right as expected.
On the other hand, there a lot of mobile apps (native) which are having fully responsive websites that perform same functions with similar perfection and ease. Did you know the average size of mobile apps that we download from play store or app store is 30–200MB. Besides, the user needs to update these apps now and then.
Have you ever felt of buying new smartphone due to lack of space problem that you face often? Have you ever deleted any vital app to get some space to download another essential app?
These all are the small yet annoying problems that almost every smartphone user faces and finds no proper solution. Now let us also see problems of developers. Mobile app developers are under constant pressure of offering something unique to the end users in less time, low price, high quality, and extreme efficiency.
This all sounds hectic, and in reality, it is. Plus, the strict rules, conditions, and policies of the app store and play store are cherry on the cake that no one wants to eat! Also, the app developers need to learn all sort of languages, tools, platforms to develop a single application. Learning Java (to develop Android apps) and learning Swift (to develop iOS apps) is not good enough.
One must learn to use tools that help you develop apps; one must know how to use different platforms such as Ionic to deliver a robust mobile application. It is a time consuming and tough job to have this immense knowledge and execute it.
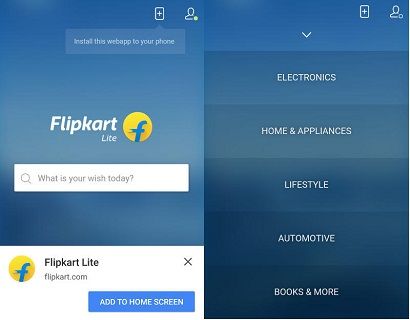
How to Install Progressive Web App on Home Screen?
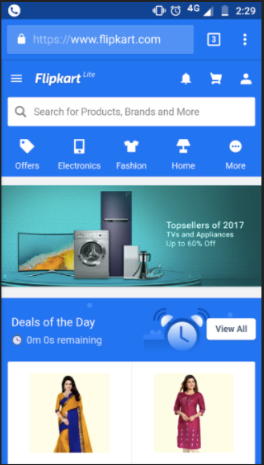
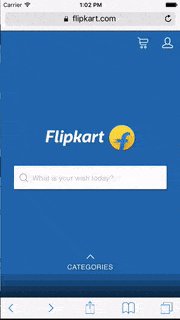
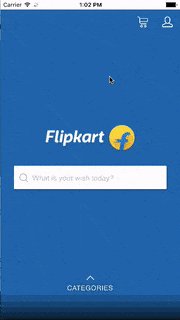
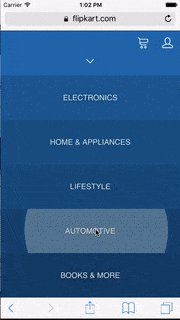
Let’s take the example of Flipkart. When you open the Flipkart URL on your mobile’s browser, you will get something like this:

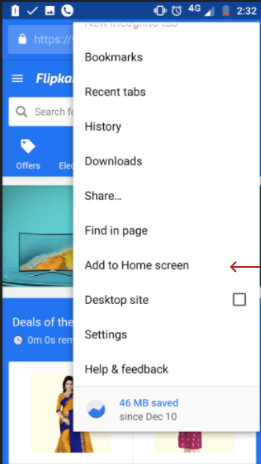
Once you open the browser’s menu, an option of Add to Home Screen will appear.

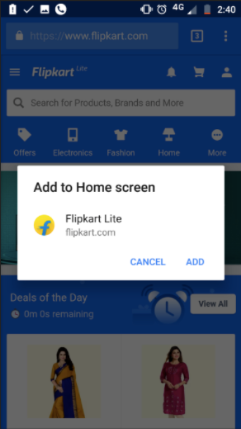
Note: If you get a prompt as shown below, you will know that a PWA is being added to the home screen.

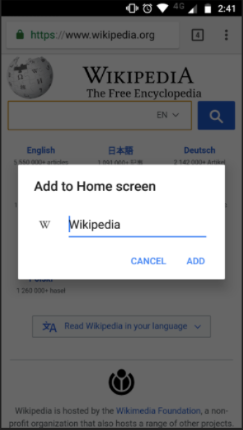
However, if instead of that the browser asks you to enter a name, then it is not a PWA.

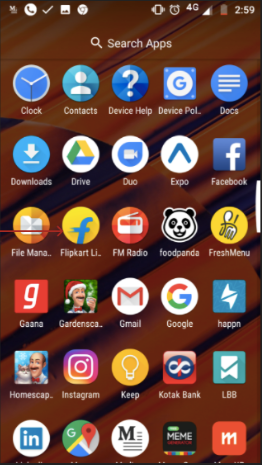
Once your PWA is installed, it will appear on your home screen like this:

Just like a Native App, your PWA will also be available in the device’s app screen.

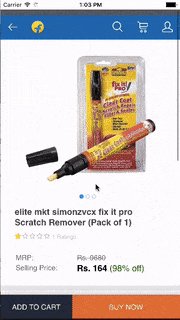
Now when you open the PWA, you will notice that looks exactly like the one you saw on your web browser. The only difference is that there is no URL bar in the PWA.
What is a progressive web app?
The founder and developer of progressive web apps are designer Frances Berriman and engineer Alex Russell. The recent survey report by Comscore suggests that 50% smartphone users in the GA do not download a single app a month. Progressive web apps are introduced to accomplish this issue.
As explained earlier, progressive web apps are going to give the experience of native apps on mobile web browsers such as Chrome, Opera.
Progressive web apps are hosted on user’s servers and can be updated without any need of issuing new updates to a play store or app store. These web apps have all the native-like capabilities such as offline working, background refresh, quick loading, push notifications, and installability.
How does progressive web apps work?

The core technology of progressive web apps is Service Worker. Service Workers is a technology behind progressive apps which is extremely powerful and robust. They enable the offline functionality, content caching, push notifications, background content updating.
Service Worker is a worker script which works behind the scenes that run in response to network requests, push notifications, connectivity changes, and more. A service worker acts as a proxy, or middleware for this kind of requests. These service workers are compelling and also very difficult to understand. With lots of great features, it can be immensely confusing for web app developers to understand the working of Service Workers.
These are just like any other JavaScript file where the developer needs to write code for different events like caching, content fetching, push notifications. Service Workers are currently available on Android with Chrome 50 and not on some major mobile browsers.
Another technology used is App Shell. App Shell is a design concept that enables the app shell to load first, and content later. Design and content are cached separately. It improves the performance and GAbility of the app.
Do you know what app manifest is? The fun part about any mobile app is that you can take it on the home screen to use it quickly whenever required. Just the way you create a shortcut for any software in your computer system. However, how to bring shortcut of any web app on the home screen? Chrome on Android has support for web apps to install on the home screen with the help of a native install banner.
To indicate that the progressive web app is installable as an app, developers write a manifest.json file, and this file is linked to the main HTML page. Android has immediately adapted with progressive web apps and started offering support. However, iOS is yet to welcome progressive web apps completely. As we know, due to security reasons, iOS has some strict rules and policies. Hence, it will take time.
Benefits of Progressive web Apps:
- No load time- Progressive web applications are available instantly.
- Responsive- The primary concern of all app developers and designers is to offer responsive apps on all devices such as mobile, desktop, laptop, tablet.
Progressive web apps are equally responsive on all the devices. - Progressive- As the name suggests, these web apps are progressive. These are built with progressive enhancement and can work on any browser.
- App shell mode- You can build progressive web apps on app shell technology and hence they deliver an app like feel to the users.
- User engagement- With specific features like push notifications, progressive web apps are highly user engageable.
- Size and Auto update- As discussed the average size of mobile apps is 30 MB to 200 MB. However, the progressive apps are within some KBs. Besides, due to Service Workers, these apps are updated automatically.
- Works offline- There are some situations when an app is needed urgently, but the user does not have an internet connection. This problem is resolved in progressive web apps. Again the Service Workers are a saviour! They act as a network proxy. Whenever a page is requested, Service Workers tries to access that content from the cache.
What are the benefits for app developers behind developing PWA?
- Web app developers are happy- Top app developers now need not learn heavy languages such as Java to develop Android apps and Swift to develop iOS apps. Good knowledge of HTML, CSS, and JavaScript is all you need to have if you are a web app developer.
- Cost-effective- In the cycle of app development and maintenance, app publishment is the most costly step. Progressive web apps have reduced this issue.
- Cross-platform- Progressive web applications are not at all restricted to any one platform. There is no need to develop separate versions of the app for different platforms.
There are some drawbacks too!
- Apple does not fully support progressive web apps.
- Not so popular yet
- PWAs aren’t a panacea.
Conclusion:
The app development Company that performs progressive web app development is sure going to reach a vast number of end users soon. Though the concept is slowly getting fame, active and top app development companies have already started working on it. Some favourite brands that do progressive web app development are Ola, Twitter, BookMyShow, Alibaba, OLX, Flipkart.
My name is Hemendra Singh. I am Managing Director and co-founder of PuzzleInnovationz, a Mobile App Development Company. I am having a keen interest in the latest trends and technologies that are emerging in different domains. Being an entrepreneur in the field of IT sector, it becomes my responsibility to aid my audience with the knowledge of latest trends in the market.





![Oracle Database Advantages, Disadvantages and Features [Guide 2021]](../../wp-content/uploads/2019/08/Oracle-Database-Advantages-Disadvantages-150x150.jpg)









